1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-align-content</title>
<style>
body {
padding-left: 10px;
padding-bottom: 10px;
}
* {
margin: 0;
padding: 0;
}
.mydemo {
width: 50px;
height: 50px;
line-height: 50px;
margin: 10px;
text-align: center;
background-color: red;
}
.mydemo2 {
width: 50px;
height: 50px;
line-height: 50px;
margin: 10px;
text-align: center;
background-color: rgb(172, 48, 255);
}
.parent1 {
width: 240px;
height: 300px;
background-color: rgb(39, 210, 230);
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.parent2 {
width: 240px;
height: 300px;
background-color: rgb(39, 210, 230);
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
.parent3 {
width: 240px;
height: 300px;
background-color: rgb(39, 210, 230);
display: flex;
flex-wrap: wrap;
align-content: center;
}
.parent4 {
width: 240px;
height: 300px;
background-color: rgb(39, 210, 230);
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
.parent5 {
width: 240px;
height: 300px;
background-color: rgb(39, 210, 230);
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.mydemo6 {
width: 50px;
margin: 10px;
text-align: center;
background-color: rgb(54, 224, 38);
}
.parent6 {
width: 240px;
height: 300px;
background-color: rgb(39, 210, 230);
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
</style>
</head>
<br>
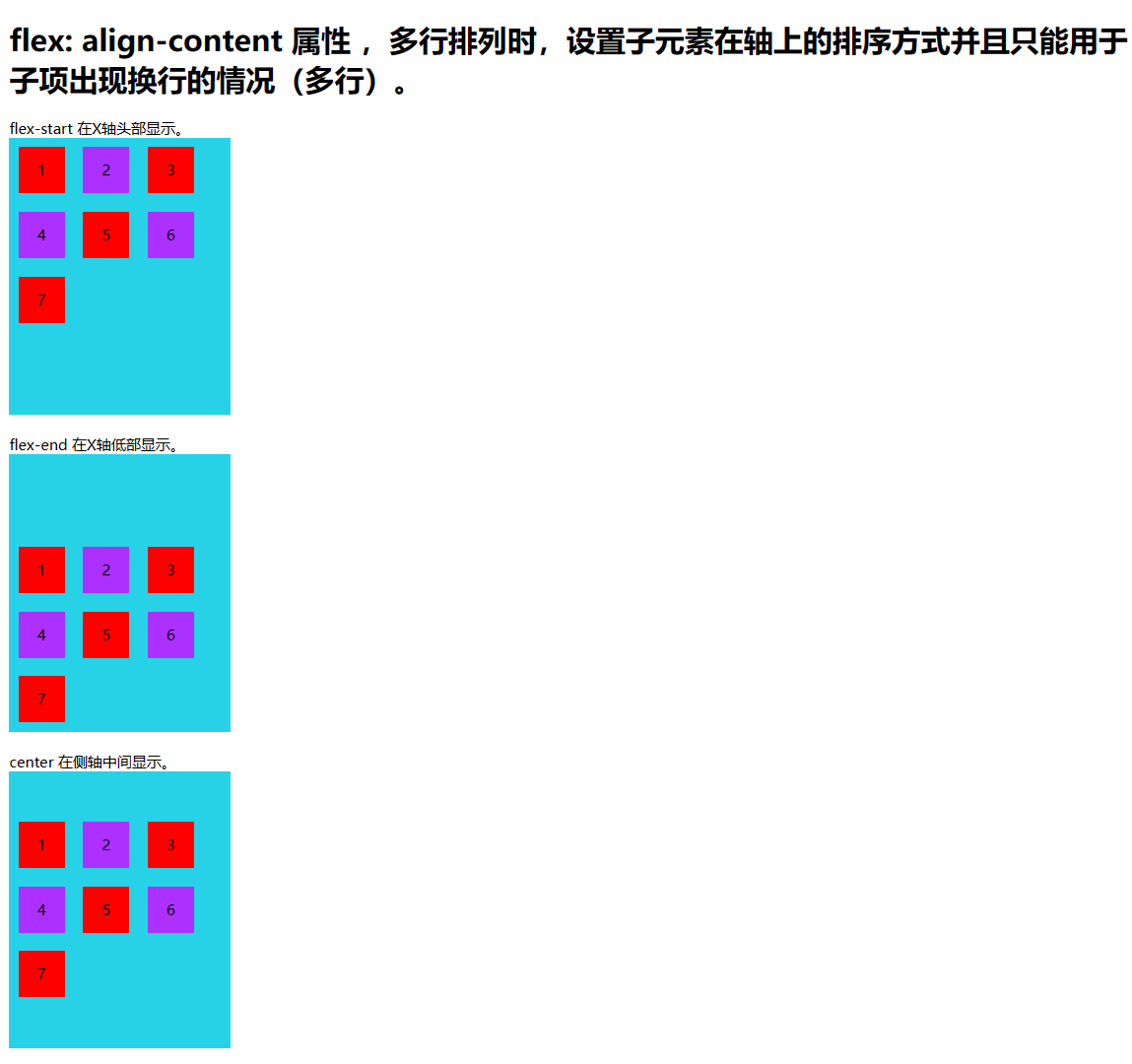
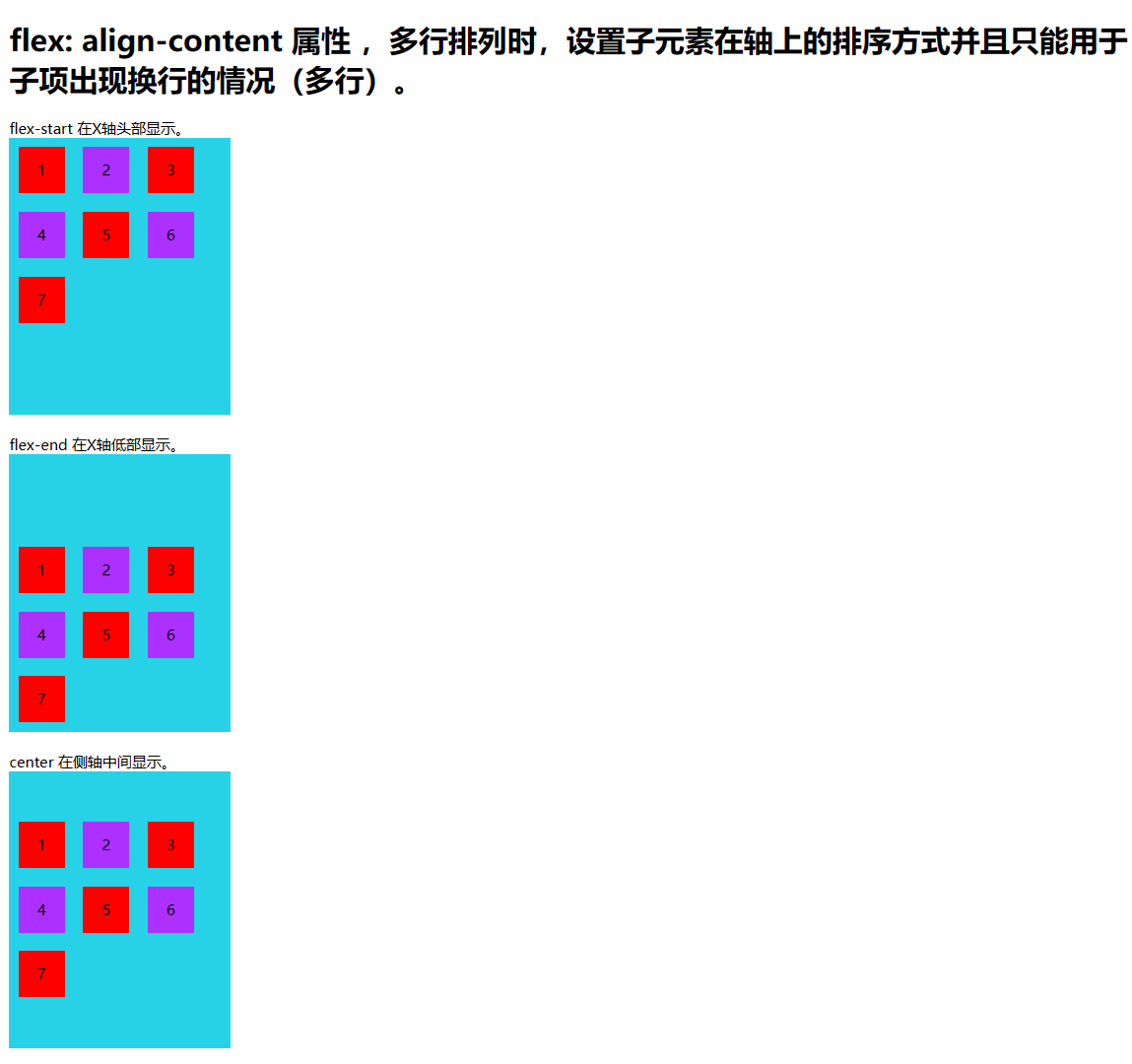
<h1>flex: align-content 属性 ,多行排列时,设置子元素在轴上的排序方式并且只能用于子项出现换行的情况(多行)。
</h1>
</br>
flex-start 在X轴头部显示。
<div class="parent1">
<div class="mydemo"> 1 </div>
<div class="mydemo2"> 2 </div>
<div class="mydemo"> 3 </div>
<div class="mydemo2"> 4 </div>
<div class="mydemo"> 5 </div>
<div class="mydemo2"> 6 </div>
<div class="mydemo"> 7 </div>
</div>
</br>
flex-end 在X轴低部显示。
<div class="parent2">
<div class="mydemo"> 1 </div>
<div class="mydemo2"> 2 </div>
<div class="mydemo"> 3 </div>
<div class="mydemo2"> 4 </div>
<div class="mydemo"> 5 </div>
<div class="mydemo2"> 6 </div>
<div class="mydemo"> 7 </div>
</div>
</br>
center 在侧轴中间显示。
<div class="parent3">
<div class="mydemo"> 1 </div>
<div class="mydemo2"> 2 </div>
<div class="mydemo"> 3 </div>
<div class="mydemo2"> 4 </div>
<div class="mydemo"> 5 </div>
<div class="mydemo2"> 6 </div>
<div class="mydemo"> 7 </div>
</div>
</br>
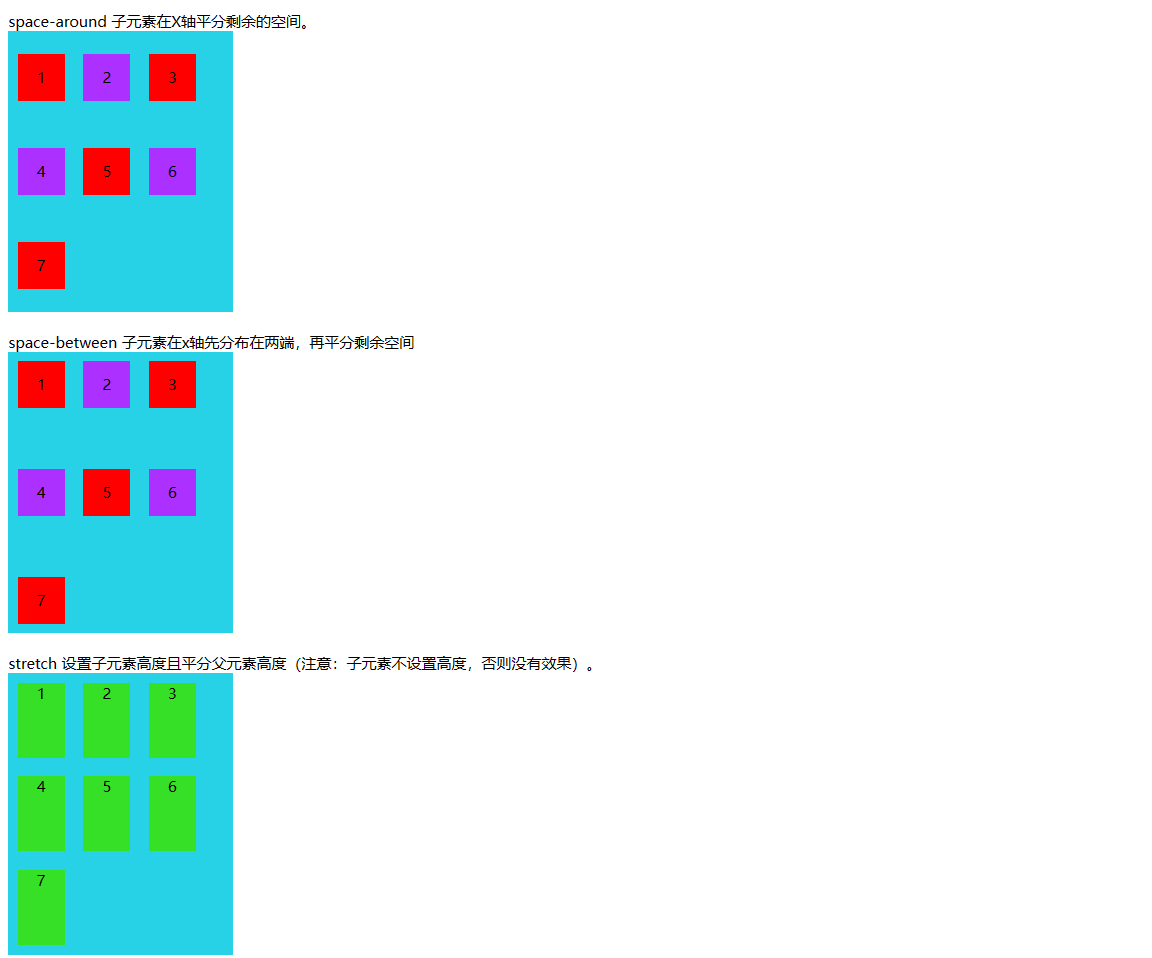
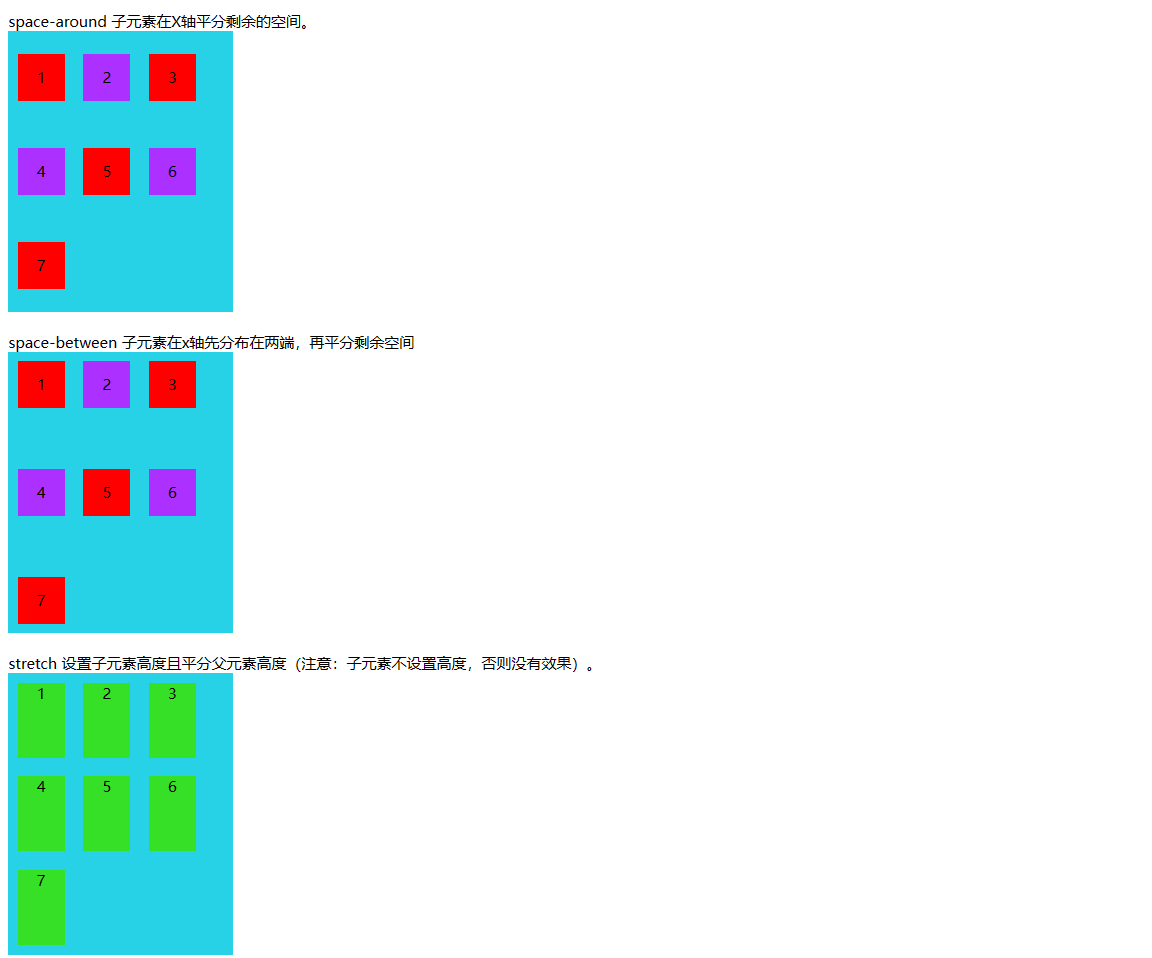
space-around 子元素在X轴平分剩余的空间。
<div class="parent4">
<div class="mydemo"> 1 </div>
<div class="mydemo2"> 2 </div>
<div class="mydemo"> 3 </div>
<div class="mydemo2"> 4 </div>
<div class="mydemo"> 5 </div>
<div class="mydemo2"> 6 </div>
<div class="mydemo"> 7 </div>
</div>
</br>
space-between 子元素在x轴先分布在两端,再平分剩余空间
<div class="parent5">
<div class="mydemo"> 1 </div>
<div class="mydemo2"> 2 </div>
<div class="mydemo"> 3 </div>
<div class="mydemo2"> 4 </div>
<div class="mydemo"> 5 </div>
<div class="mydemo2"> 6 </div>
<div class="mydemo"> 7 </div>
</div>
</br>
stretch 设置子元素高度且平分父元素高度(注意:子元素不设置高度,否则没有效果)。
<div class="parent6">
<div class="mydemo6"> 1 </div>
<div class="mydemo6"> 2 </div>
<div class="mydemo6"> 3 </div>
<div class="mydemo6"> 4 </div>
<div class="mydemo6"> 5 </div>
<div class="mydemo6"> 6 </div>
<div class="mydemo6"> 7 </div>
</div>
</body>
</html>
|